Configuration
Prerequisites
- Create a program on backstage
- Add a session
Configure the web builder
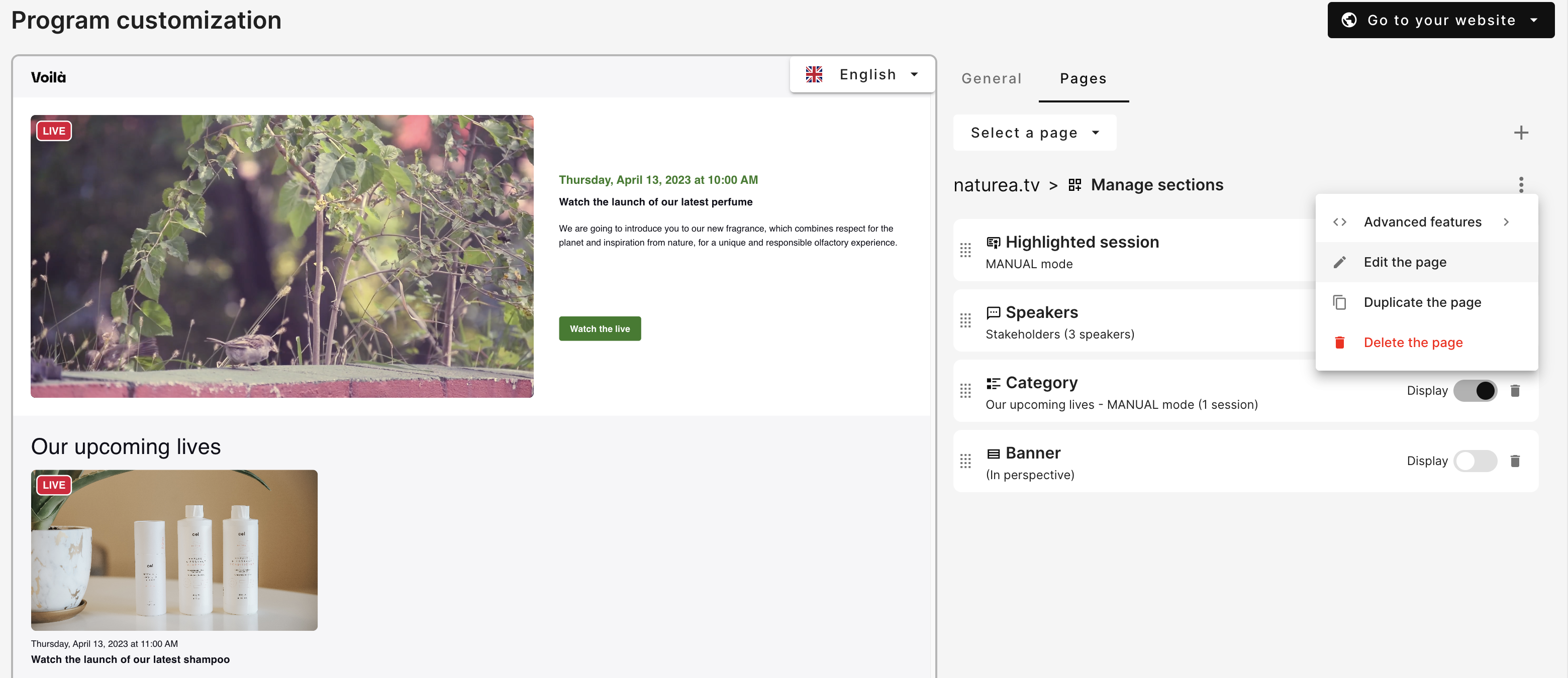
Select the default created page and edit the page to add your website url.


-
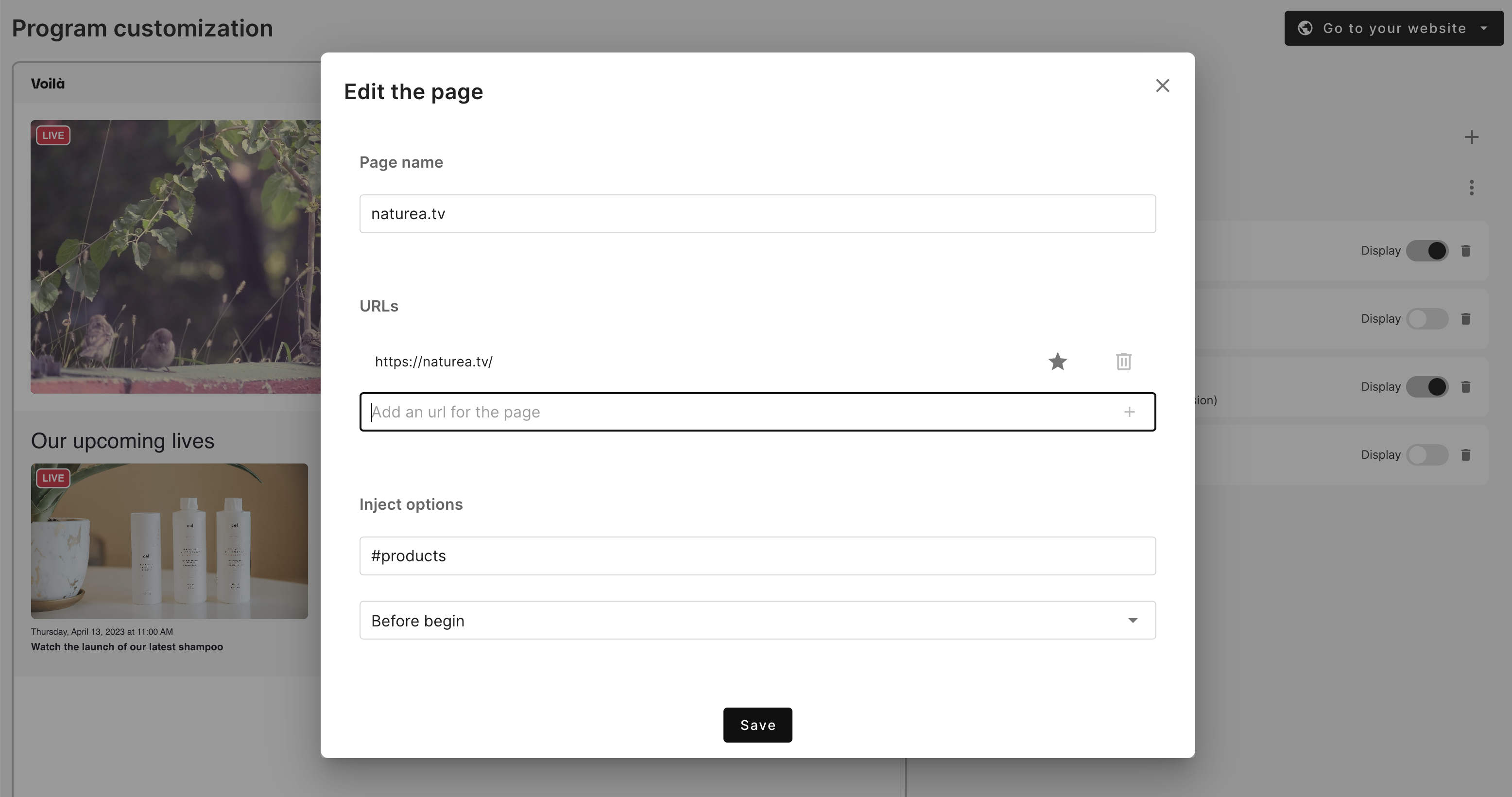
Add your website URL
-
Configure where you want to display Voilà live content.
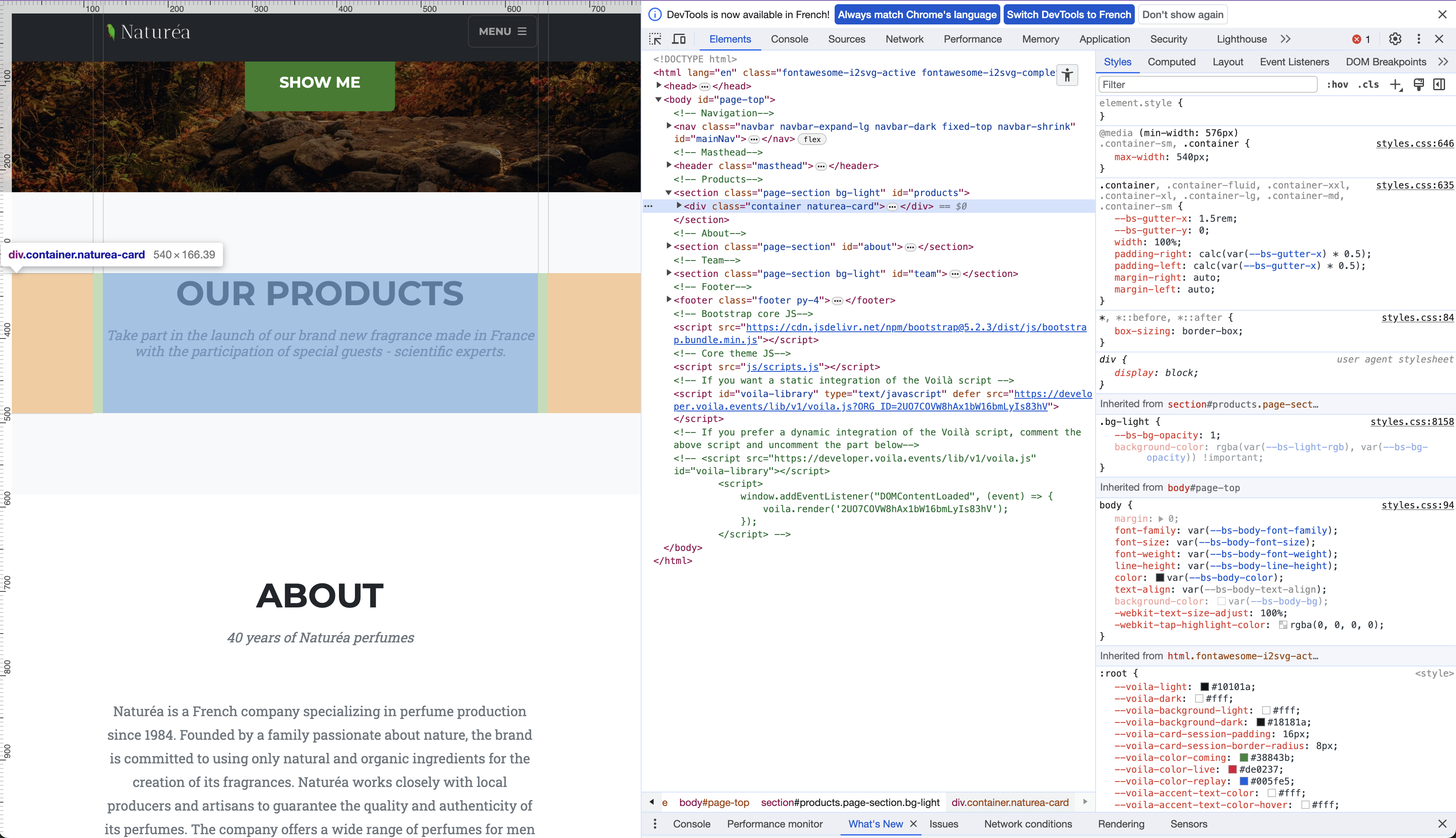
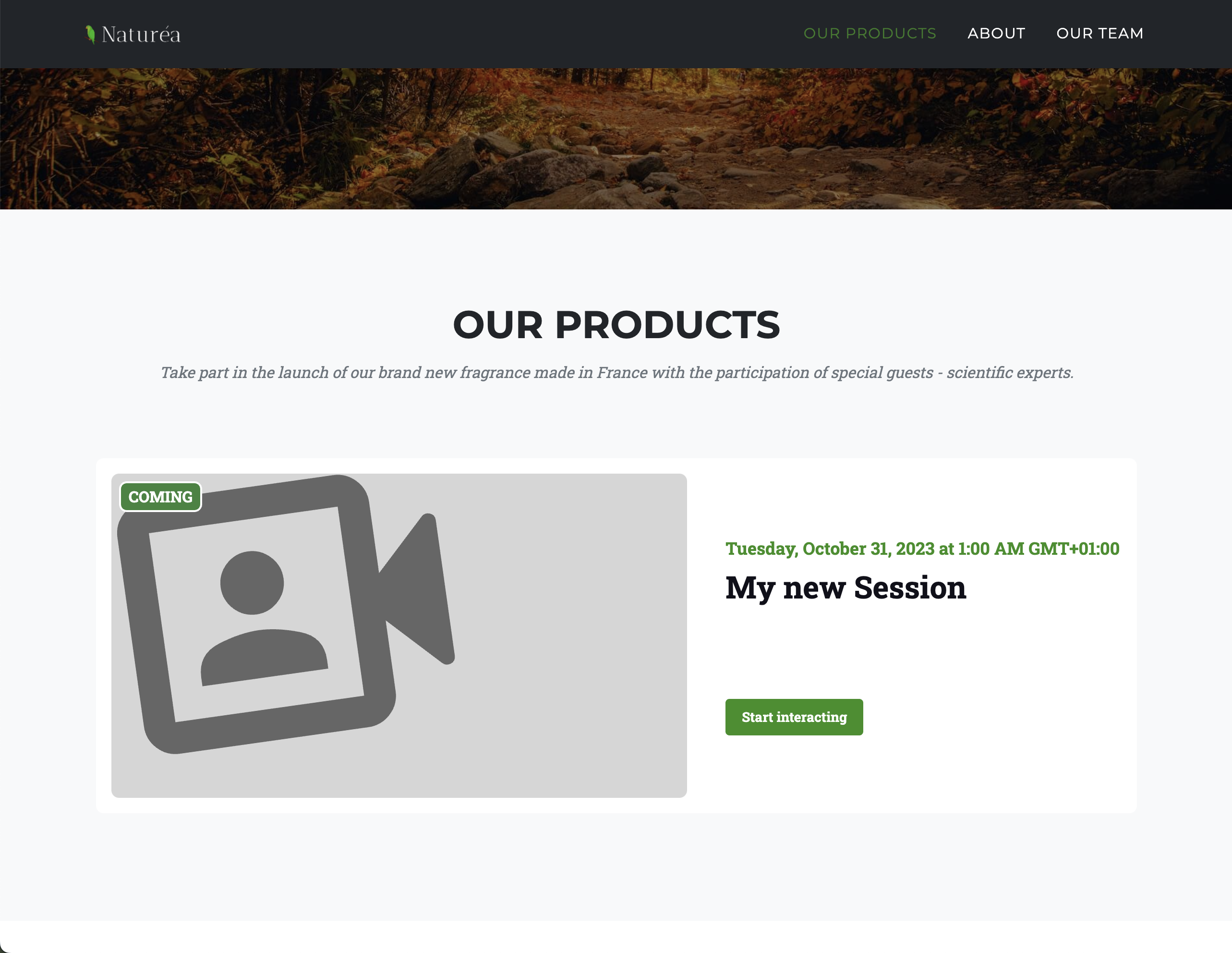
Once the Voilà script integrated to your website, we are able to inject live content anywhere on your page. For this example, we want to inject above the OUR PRODUCTS section in https://naturea.tv

Thanks to DOM insertAdjacentHTML method we are able to inject anywhere arround a HTML tag
<!-- beforebegin -->
<p>
<!-- afterbegin -->
foo
<!-- beforeend -->
</p>
<!-- afterend -->
In our case we want to inject as follow:
- querySelector:
#products - position:
beforeend
And now you just have to configure your sections and global settings, such as Theme, etc.
In our example, we use:
- a custom light green theme
- just a Highlight section

Advanced
Private page
When you work on a Voilà integration, you may not want every customer to see it yet. In order to make the modifications only visible to some, you can add in your url a specif query args starting with voila-<id>
For example, you can add:
https://naturea.tv?voila-private
Only participants who know the full link will see the Voilà live content.
❌ https://naturea.tv => no render
✅ https://naturea.tv?voila-private => render
This feature is very powerful and can allow to create draft page before to push in production. When you are happy with the rendering, you can edit the page and remove the voila-<id> query args for example.